Tutorial Arduino: Pulsador. Introducción y ejemplos
Usando un botón o pulsador con Arduino
Cualquier proyecto que se precie tiene botones. Están por todas partes y cuando ves uno no te queda otra que pulsarlo. Saber cómo emplearlos en tus proyectos es muy beneficioso. Usar un botón es tan fácil como se podría pensar, pero al mismo tiempo puede ser una fuente de frustración.
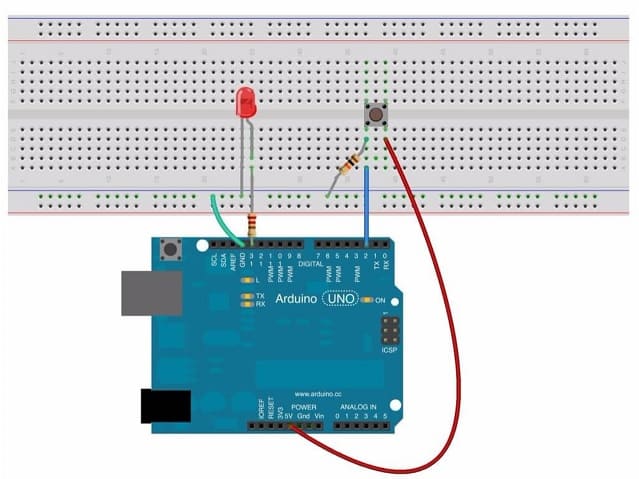
En este ejemplo simplemente conectamos 5 voltios a un lado del botón y al otro lado del botón conectamos la clavija 2. Cuando presionas el botón completa una conexión eléctrica, la clavija 2 «verá» los 5 voltios y si leemos digitalmente en la clavija 2, reportará ALTO. Durante los momentos en que el botón no está siendo presionado, el pin 2 reporta BAJO.
Para encender un LED presionando el botón, simplemente hacemos una declaración if cuya condición dice algo como «…si el voltaje en la clavija 2 es ALTO, encender el LED en la clavija 13…» Es realmente así de fácil.
También tenemos la clavija 2 conectada a tierra en todo momento a través de una resistencia. Esto se debe a que cuando leemos los valores en la clavija 2, queremos obtener un reporte de ALTO o BAJO. Si la clavija 2 no está conectada a tierra, entonces cuando el botón no está siendo presionado se convierte en lo que se llama una clavija flotante – no está conectada a nada. Las clavijas flotantes en el Arduino están bien en su mayor parte – a menos que estés tratando de grabar una entrada de ellas – entonces son malas, y pueden darte información falsa. Revisa la sección de Lectura Adicional para ver un video que demuestra por qué la resistencia que mantiene el pin 2 en el suelo es esencial.
Material necesario
- LED (1)
- Resistencia de 10.000 Ohm (1)
- Resistencia de 220 Ohm (1)
- Botón, pulsador(1)
- Cables (3)
Instrucciones paso a paso
- Conecta uno de los pines GND de Arduino a uno de los largos rieles de energía en la tabla de la mesa, este será el riel de tierra.
- Conecta la pata corta del LED a este mismo riel de tierra en la protoboard y luego conecta la pata larga a una fila en la protoboard.
- Conecta la resistencia de 220 ohmios de la clavija 13 a la misma fila en la que tienes la pata larga del LED.
- Coloca el pulsador en la protoboard. La mayoría de los botones se ubicarán a horcajadas en la zanja central de la protoboard.
- Conecta un cable de puente desde la clavija de 5 voltios a un lado del botón.
- Conecta un cable de puente desde la clavija 2 al otro lado del botón.
- Conecta un lado de la resistencia de 10k del riel de tierra en la protoboard al otro lado del botón push, en el mismo lado que conecta la clavija 2.
- Enchufa la tabla Arduino en tu ordenador con un cable USB.
- Abre el IDE de Arduino.
- Abre el dibujo de esta sección.
- Haz clic en el botón Verificar en la parte superior izquierda. Debería volverse naranja y luego azul.
- Haz clic en el botón Cargar. También se volverá naranja y luego azul una vez que el sketch haya terminado de subir a tu placa Arduino.
- Presiona el botón un par de veces y mira cómo reacciona el LED del pin 13.

Código del proyecto en Arduino
/*
Button
Turns on and off a light emitting diode(LED) connected to digital
pin 13, when pressing a pushbutton attached to pin 2.
The circuit:
* LED attached from pin 13 to ground
* pushbutton attached to pin 2 from +5V
* 10K resistor attached to pin 2 from ground
* Note: on most Arduinos there is already an LED on the board
attached to pin 13.
created 2005
by DojoDave <http://www.0j0.org>
modified 30 Aug 2011
by Tom Igoe
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/Button
*/
// constants won't change. They're used here to
// set pin numbers:
const int buttonPin = 2; // the number of the pushbutton pin
const int ledPin = 13; // the number of the LED pin
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT);
}
void loop() {
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed.
// if it is, the buttonState is HIGH:
if (buttonState == HIGH) {
// turn LED on:
digitalWrite(ledPin, HIGH);
} else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
}
Este código comienza con la declaración e inicialización de las constantes variables que definen qué pines se usan para el botón y el LED.
const int buttonPin = 2; // the number of the pushbutton pin
const int ledPin = 13; // the number of the LED pin
La única otra variable necesaria para hacer que este boceto funcione es una variable para rastrear el estado de la clavija 2 – queremos saber si la clavija 2 es ALTA o BAJA.
int buttonState = 0; // variable for reading the pushbutton status
Una vez que las variables están contabilizadas, pasamos a la configuración del boceto. Tenemos que hacerle saber a Arduino que usaremos la clavija 2 como entrada y la clavija 13 como salida.
void setup() {
pinMode(ledPin, OUTPUT); // initialize the LED pin as an output:
pinMode(buttonPin, INPUT); // initialize the pushbutton pin as an input:
}
Es una configuración bastante fácil, pero es muy importante. Si vas a aplicar voltaje a una clavija de tu Arduino asegúrate de que su modo de clavija está configurado como una ENTRADA, de lo contrario podrías dañar la clavija. Los pines de Arduino son como las personas, a la mayoría de nosotros no nos gustan las sorpresas – pero si les dices lo que te espera, todos se juegan por un poco de voltaje.
La primera línea de código en el loop() lee el estado del pin 2 y asigna el valor a nuestra variable buttonState:
buttonState = digitalRead(buttonPin); // Read the state of the pushbutton value.
Como recordarán, la función digitalRead() devuelve el valor, ya sea ALTO o BAJO, del alfiler que puso en el paréntesis. En este ejemplo, si se presiona el botón, entonces se aplican 5 voltios al pin y la función digitalRead() devolverá HIGH – y este valor se almacena en la variable buttonState. Cuando no se presiona el botón, digitalRead() regresará BAJO porque está conectado a tierra.
Ahora que sabemos lo que el botón está haciendo, podemos usar una condición de if para añadir funcionalidad:
if (buttonState == HIGH) {
// turn LED on:
digitalWrite(ledPin, HIGH);
}else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
Para que la condición de esta declaración se cumpla, el botón debe ser presionado. Esta declaración dice: «Si el botón está siendo presionado, encienda el LED, de lo contrario apáguelo». El código ejecutado por la instrucción if enciende y apaga el LED usando la función digitalWrite().
Los pasos que realiza este loop() son:
- Comprueba el estado del botón.
- Enciende o apaga el LED de acuerdo al estado ALTO o BAJO.
