Cómo controlar tu Raspberry Pi desde una aplicación web
Controlar nuestra Raspberry Pi 4 desde una app
Vamos a crear una interfaz web usando Anvil que usa sólo Python. Esta interfaz nos permitirá controlar componentes reales: un LED rojo y azul junto con un zumbador, conectado a una Raspberry Pi.
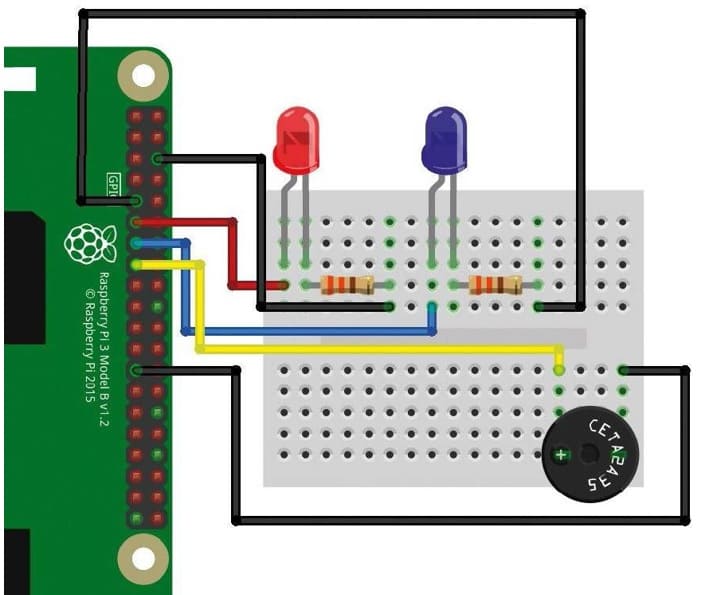
El hardware construido para este proyecto es sólo dos LEDs, uno conectado a GPIO17 y el otro a GPIO27. Usamos una resistencia de 330 Ohm para conectar cada LED a los pines GND de una Raspberry Pi 4. El zumbador está conectado a GPIO22 y GND, y no requiere ninguna resistencia. Por favor, vea el diagrama en la descarga de este proyecto para obtener información detallada.
Escribiendo el código
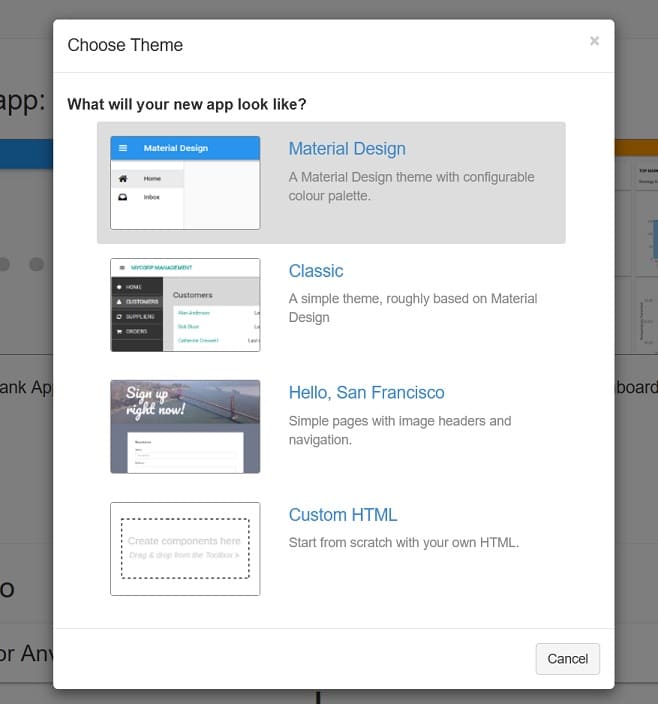
En un PC ve a https://anvil.works y crea una cuenta gratuita haciendo clic en Start Building. Sigue las instrucciones de registro, luego haz clic en Crear aplicación, aparece y selecciona el tema Material Design.

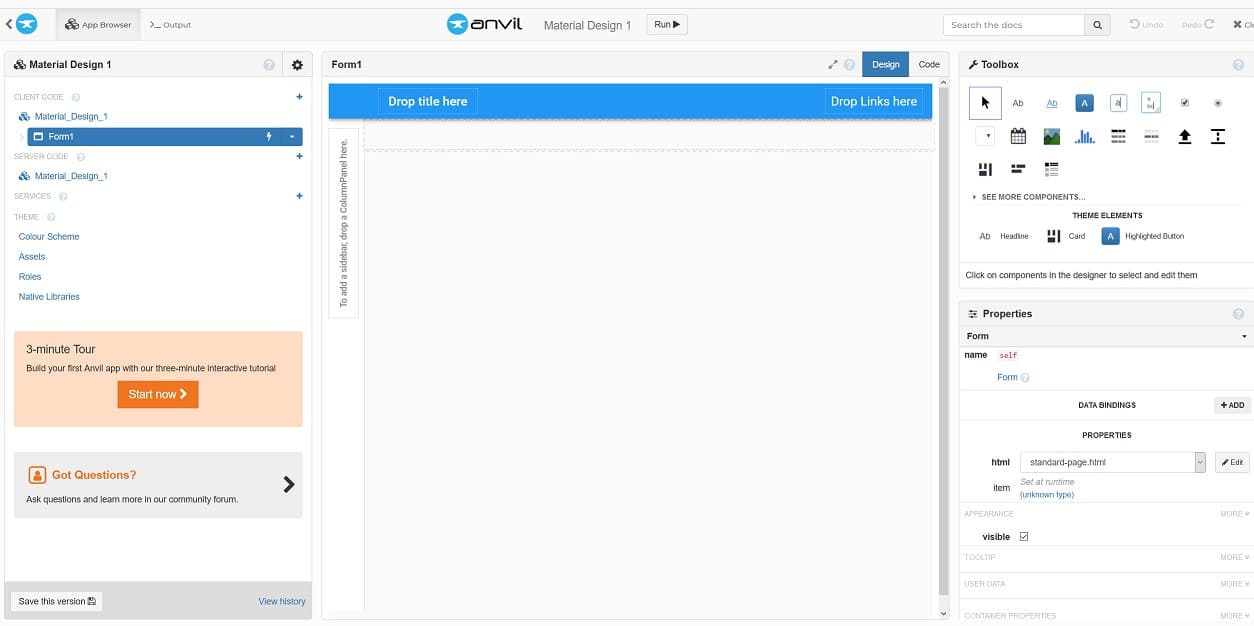
En Anvil el diseño es el siguiente. A la izquierda se encuentra un App Browser utilizado para la configuración. En el centro es donde nuestra aplicación – llamada formulario en Anvil – es diseñada usando elementos de la parte superior derecha de la pantalla, llamada Caja de Herramientas. Verás «Material Design» como el nombre de la aplicación en la parte superior izquierda de la pantalla; cambia esto a «GPIO Control» haciendo clic en el texto.

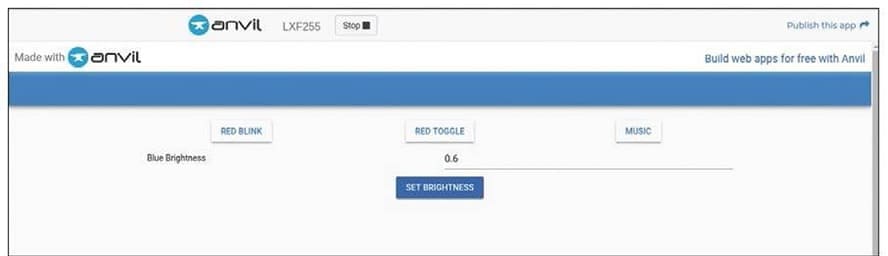
A continuación tenemos que añadir tres botones al formulario. La herramienta de los botones se encuentra en la caja de herramientas, sólo hay que pasar el ratón por encima de los iconos para identificarlos. Arrastra cada botón al formulario y colócalos uno al lado del otro. Para cada botón cambie el campo de «texto» en el menú de propiedades (abajo a la derecha de la pantalla) a los siguientes valores: RED BLINK, RED TOGGLE, MUSIC.
El siguiente paso es colocar una etiqueta de la caja de herramientas debajo de los botones, y luego cambiar el texto de la etiqueta a «Blue Brightness». Para ir con esta etiqueta necesitamos una Caja de Texto; arrástrala para que quede en posición horizontal junto a la etiqueta y cambia el texto del marcador de posición a «Por favor, introduce un valor entre 0 y 1, por ejemplo 0.4» (“Please enter a value between 0 and 1, eg 0.4”). Ahora agrega otro botón, esta vez colocado debajo de los componentes anteriores. Cambie el texto a «SET BRIGHTNESS».
Para permitir que esta aplicación se comunique con nuestra Raspberry Pi necesitamos una clave API. En la parte superior izquierda de la pantalla hay un menú de configuración de engranajes. Haz clic en él y selecciona «Uplink». Habrá un botón para obtener la clave API de su servidor. Haz clic en el botón y copia/guarda/escribe esta clave.
Con esto completo ahora podemos escribir algo de código para la aplicación web de Anvil. Haz doble clic en el botón de parpadeo rojo. Esto nos llevará automáticamente a la sección apropiada de código, que es una función. Reemplaza «pass» con el siguiente código, asegúrate de que esté indentado para que coincida con el formato de «pass».

anvil.server.call("red_blink")
Anota el parpadeo rojo, ya que lo reutilizaremos en el Pi. Para volver al formulario, haga clic en Diseño. Ahora cambia el código de los otros dos botones de la misma manera que antes.
anvil.server.call("red_toggle")
RED TOGGLE: MUSIC:
anvil.server.call(«music»)
El último botón es SET BRIGHTNESS y para esto necesitamos añadir una línea de código diferente. Haz doble clic en el botón para editar.
anvil.server.call("blue_brightness",float(self.text_box_1.text))
Esto llamará a una función en nuestra Raspberry Pi llamada blue_brightness y pasará un valor almacenado en la TextBox que controlará el LED de nuestro Pi. Ese es todo el código de Anvil, pero antes de pasar a la Raspberry Pi, presiona RUN en Anvil para iniciar la aplicación. No pasará nada hasta que escribamos el código para el Pi.
Enciende la Raspberry Pi y arranca el escritorio. Antes de que podamos escribir cualquier código para la Pi necesitamos abrir una terminal e instalar la biblioteca Python de anvil-uplink.
$ sudo pip3 install anvil-uplink
Para escribir el código Python abre tu editor Python favorito y crea un nuevo archivo llamado blink.py. Empezamos importando las librerías para nuestro código.
from gpiozero import LED, PWMLED, TonalBuzzer
from gpiozero.tomes import Tone
from signal import pause
from time import sleep
import anvil.server
Importamos las clases de LED, PWMLED y TonalBuzzer de GPIO Zero, permitiéndonos controlar los LEDs y el buzzer. Luego importamos el Tono para controlar el tono del zumbador. La pausa impide que nuestro código salga, y sleep se utiliza para controlar el ritmo del código. Por último importamos el servidor de enlace ascendente de Anvil. Para conectar este Pi a la aplicación Anvil, necesitarás tu clave API:
anvil.server.connect("YOUR API KEY")
Para que los LEDs y el zumbador sean usados necesitamos decirle a Python a qué pines GPIO están conectados.
red = LED(17)
blue = PWMLED(27)
b = TonalBuzzer(22)
Los botones de nuestra aplicación Anvil hacen llamadas a funciones que escribiremos en el código, pero para que eso funcione necesitamos usar un «decorator» para instruir a anvil-uplink. La primera función es encender y apagar el LED rojo a través del botón TOGGLE ROJO en Anvil.
@anvil.server.callable
def red_toggle():
red.toggle()
Otra función es hacer que el LED parpadee cada medio segundo cuando se presiona el botón de PARPADEO ROJO:
@anvil.server.callable
def red_blink():
red.blink(0.5,0.5)
La siguiente función toma el valor de flotación (entre 0 y 1.0) almacenado en el cuadro de texto y lo usa para controlar el brillo del LED azul.
@anvil.server.callable
def blue_brightness(brightness):
blue.value = brightness
La última función reproducirá música a través del zumbador: las primeras notas de «Estrellita dónde estás». Usamos la función Tone() en el GPIO Zero para tocar notas específicas, con pausas entre cada nota para controlar el tempo. También ten en cuenta que tiene que haber una parada al final, ¡o la nota nunca dejará de sonar!
@anvil.server.callable
def music():
b.play(Tone("C4"))
sleep(0.2)
b.play(Tone("C4"))
sleep(0.2)
b.play(Tone("G4"))
sleep(0.2)
b.play(Tone("G4"))
sleep(0.8)
b.play(Tone("A4"))
sleep(0.2)
b.play(Tone("A4"))
sleep(0.2)
b.play(Tone("G4"))
sleep(0.2)
b.stop()
Las dos últimas líneas de código aseguran que el proyecto siga funcionando y esperando incluso cuando no se ha pulsado un botón.
pause()
anvil.server.wait.forever()

Con el código completado en la Raspberry Pi, guárdalo y lánzalo. Verás el código conectarse al servicio de Anvil y aquí es donde tenemos que volver a nuestro ordenador ejecutando la aplicación Anvil. Presiona los botones para encender o apagar el LED, o para hacer que parpadee. Para usar el LED azul, primero escriba un valor entre 0 y 1.0 y luego presione SET BRIGHTNESS para encenderlo. Por último está el botón MUSIC, que reproducirá «Twinkle, Twinkle, Little Star» usando el zumbador.
